The Goals of the Nonlinear Journey:
Expanding the categories and products available without making the customer's journey longer ( Scalability of the product )
Improving the attachment rate.
Personalize the experience
My Role:
My role was to bring my expertise in designing and architect the right experience for the customers, I worked with PMs and stakeholders on finding and defining the right problem to solve, making wireframes, and designing the User interfaces while having it as part of the design system; working with developers to make sure of smooth handoff and release and seeing the results of the A/B tests.
First, I wrote down some hypotheses:
Hypothesises
As a user, I don’t know the benefits of the car services.
As a user I don’t have the time to browse all the products and explore all the plans, I care only about what I need.
.As a user, I used to be assisted in choosing these products
As a user, I don’t have time to explore all services, i care about my car and the benefits of these services.
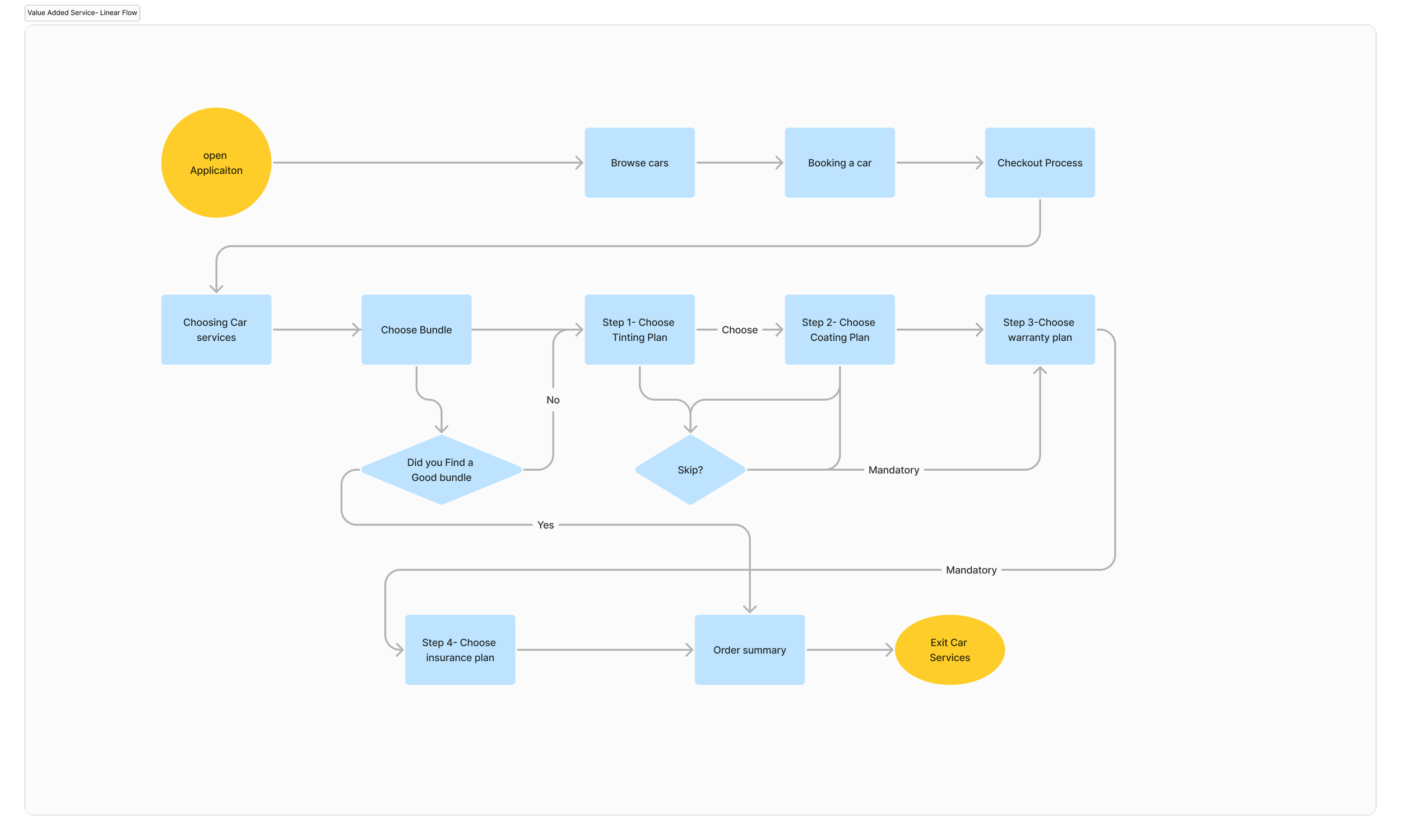
Linear Flow chart
Then I worked to discover customers’ problems and creativity for the new journey
Product Pain points for the nonlinear journey:
Many product plans will not be seen since the users will only choose what they want to see.
Explaining what’s Required vs. Optional.
Vertical vs. Horizontal scrolling
Brainstorm Solution Ideas
Build a personalized experience that empathizes with the customer and shows the users what they care about adding to their car.
Adding touch points and giving some info to the user about VAS products inside car details
Create some banners around car Services products and showcase the benefits of applying these services
Adding visuals and visibility for the customers to see cars with our services applied to them ( to increase attach rate)Rough Wirframes Options
After discussing the main wireframes options, we agreed on the first two options to consider, so I made two options in a detailed view
Detailed wireframes on the agreed options
Option 1 in details
Option 2 in details
Non Linear Flow chart
Mood board Inspiration
Linear Version UI ( Old Designs )
Main anchor page UI exploration
Non-Linear Flow ( Final UI Designs )
Results
We found out increasing in attach rate after releasing a new non-linear flow which and this was just the beginning for huge margin impact..